In this guide, you’ll discover how to set up hot reload docker container for development environment using a Docker volume.
Docker containers are the preferred choice for deploying applications since they offer a consistent runtime environment. However, updating a file in these containers requires rebuilding the entire container, a process that can be time-consuming and disruptive to your development workflow.
Docker resolves significant issues by enabling applications to run seamlessly anywhere without depending on additional dependencies. It consolidates all necessary dependencies into a new Docker image, allowing you to launch the container effortlessly using the Docker image.
However, some developers argue that Docker may not be an ideal development environment. This is due to the constant need to rebuild the entire Docker image to see new changes, which can impact their productivity and disrupt their development process.
Prerequisites:
- Docker
- Node.js (Version 16 preferred)
Getting started
We’ll begin by creating a directory for our project on our local machine and running the npm init -y command to initialize a Node.js application.
mkdir node-hot-reload
cd node-hot-reload
npm init -yNext, we will install the required dependencies for our application, including Express.js and Nodemon for hot reload or live reload.
npm install Express
npm install -g nodemonNow, we can create an app.js file to set up a simple Express server. For the demonstration, I’ve placed the code for the Express server inside the project folder (node-hot-reload). Paste the following code into app.js.
Modify the package.json file to include a dev script for hot reload docker container.
I used Nodemon to monitor file changes and automatically restart the server.
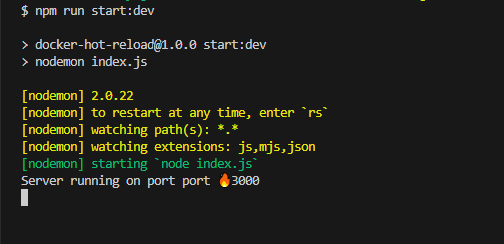
Finally, run the following command in a terminal window to start the server in hot reload mode.
npm run start:dev
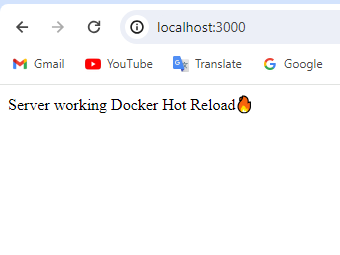
To test, Go to “http://localhost:3000” in your browser, which looks something like this.

Dockerize the app
Now that your application is prepared, we can easily dockerize it.
Are you ready?
Let’s dive into it.
In your node-hot-reload folder, create a Dockerfile and paste the following code.
Let’s understand this.
- FROM node:16-alpine # Use the official Docker image with Version 16.
- WORKDIR /app # Define the working directory where we store files and run commands in the Docker container.
- COPY package*.json ./app # Copy package.json and package-lock.json from the working directory.
- RUN npm install -g nodemon
- RUN npm install # Install all the dependencies required for the app.
- EXPOSE 3000 # Open port 3000 to access the application.
- CMD [“npm”, “run”, “dev”] # This command will run every time we start the container.
We can create a .dockerignore file in the project directory (node-hot-reload) to ignore all unnecessary files, such as node_modules and logs. Paste the following code:
node_modules
npm-debug.logNow, instead of creating a Docker image using a Dockerfile and starting the container, we will add a Docker-compose file. This way, we can easily incorporate additional services as we continue developing, and also initiate all services with a single command.
The basic configuration for “node-hot-reload” is as follows:
- Dockerfile: Used for building an image.
- Port: Mapping the port from the host to the container.
Go back to the terminal and run the following command.
docker-compose upThe container runs fine, but the problem is that when we make any changes in the code, we need to rebuild the image, and start the container again. Let’s set up a hot-reload inside the docker container using docker volume.
Binding Docker Volume and Enabling Hot-reload
By binding the Docker volume from the root directory of the project to the working directory of the Docker container with the help of the volume configuration inside the Docker Compose file, Nodemon can detect changes and reload the application. Add the following volume section to your Docker Compose file.
For the Windows operating system, to enable hot reload, add an environment variable inside the Docker Compose file. Paste the following section into the Docker Compose file
Here is the complete code for the Docker Compose file.
If you want to run the Docker container with a new build, execute the following command in the terminal.
docker-compose up --buildIf you want to remove all the services that you have built using the Dockerfile, run the following command in the terminal.
docker-compose downTo get started quickly, clone this Git repository, run npm install, and execute docker-compose up to begin developing your own Node.js application.
Conclusion
We learned to create a simple express server in Node.js, implemented hot reload in container.
The updating file inside the docker container without rebuilding is essential for development environment. There are few things which require to accomplish this, such as volume, Docker compose, and the Docker file.
Thank you for reading! leave a comment if you face any difficulties in the process.